世界的感染症の影響もあり、働き方が見つめ直されるこのご時世、個人のスキルを身につけ、会社に依存しない生き方がしたいという人も多くなっているのではないでしょうか。
そんな中注目を浴びているのが、Webデザインのお仕事。
まずは副業から始め、ゆくゆくはフリーランスに....と思っている方もいると思います。
そんな方のために、

・去年からWebデザインの副業を始め、1年で300万円の副業収入を突破
・Instagramフォロワー1000人以上。初心者向けにWebデザインに関する情報を発信
上記の実績を持つ著者が、副業でWebデザイン案件を獲得するために具体的に何をすべきか、実際の経験も踏まえて詳しく解説していきます。
副業でwebデザインが流行っている理由・メリット
まずは、Webデザインの副業が今注目を浴びている理由と、初心者に人気のわけを説明いたします。
学習コストが低いため未経験でも始められる
webデザイナーになるために必要なスキルは、検索エンジンで検索すれば大抵のことは知ることができますし、必要な道具もPCとデザインソフトさえあればOKです。
ある程度貯金があれば、スクールに通うことで効率的に、確実にスキルが身につくこともあり、未経験から始める障壁はほとんどありません。

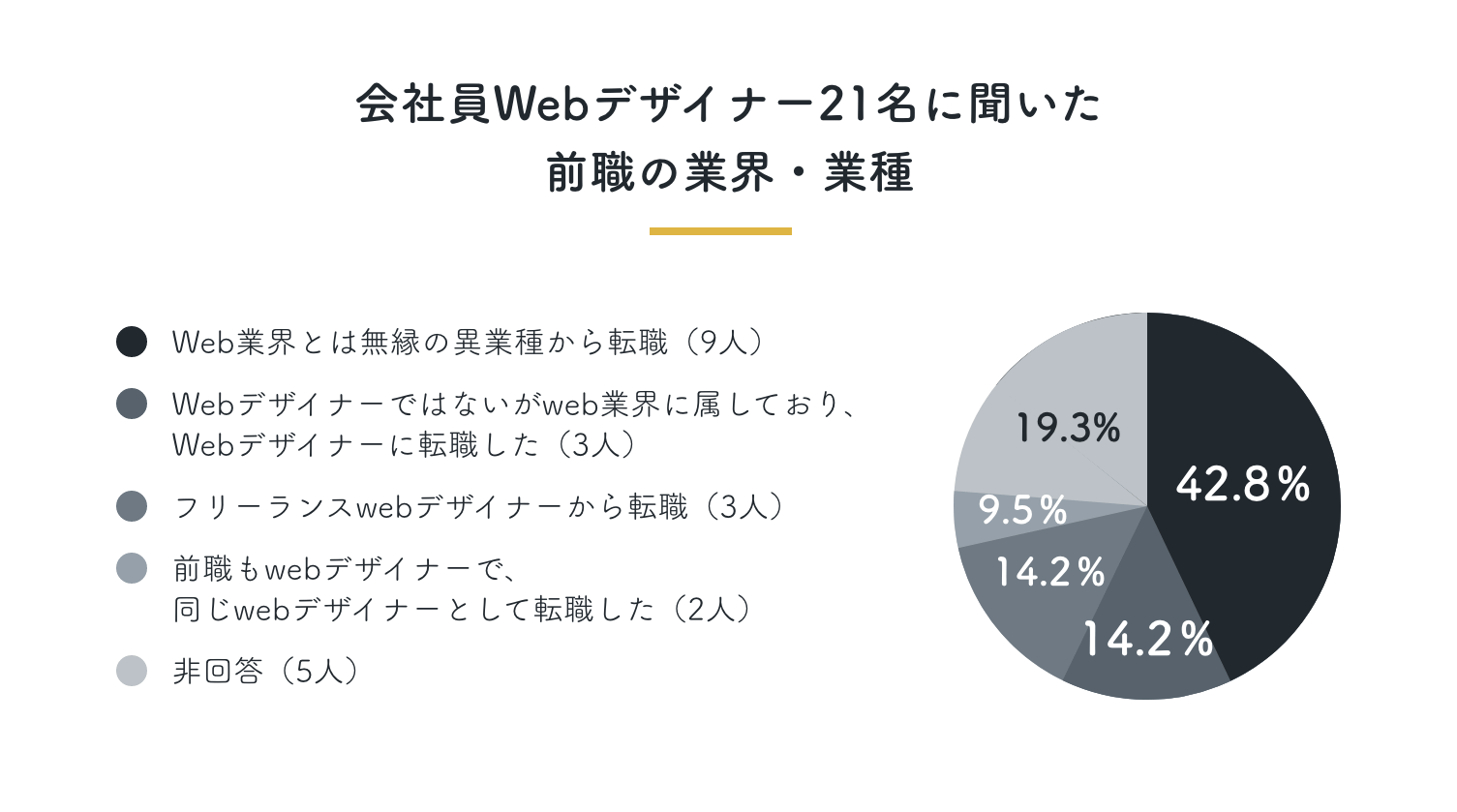
また、会社員webデザイナー 21人中およそ42%が未経験から転職したという調査からもわかるように、未経験から就職もできるくらいですから、副業としてお仕事をいただくことも可能性としては十分にあるでしょう。

時間や場所に縛られずに働ける
webデザイン業務は、PCさえあればいつでもどこでも始められます。
このご時世、毎日出勤したり、接客しなければならない仕事は避けたいでしょうから、副業としてのWebデザイン業務もしかり、webデザイナーの転職市場がアツいのもこの理由が大きいようです。
またWebデザインに関する情報発信をしている僕のインスタアカウントでは、フォロワーのうちおよそ8割は女性の方で、特にお子さんのいる主婦の方が、子育てをしながら副業をしたいという思いでWebデザインを勉強しているようです。
従来の在宅ワークに比べてかなり報酬が高い
これまでの在宅の副業といえば、データ入力や軽作業といった単価の低い単純作業が主だったのですが、Webデザインの副業は、クリエイティブな専門業のため、かなり報酬が見込めます。

Webデザインの副業単価に関してはピンからキリまであるのですが、未経験であれば週に10時間ほどの作業で月3万〜5万は望めるでしょう。
個人スキルなので職を失っても独立できる
これも今のご時世でWebデザインの副業ニーズが高まっている理由ですね。
いつクビを切られるかわからない状況下で、会社にだけすがっていては不安という人が、「手に職をつけられる」ためにWebデザインの勉強を始めるという話はよく聞きます。
Webデザインの副業案件をとるために具体的にやるべき10のこと
未経験の方は、おそらく何から手をつけていいかわからないと思います。
ですので、Webデザインについて知ることから案件の獲得方法まで、未経験の方でもWebデザインの副業案件をとるために具体的に何をすべきかを10個の項目にまとめてみました。
| 1. webデザインの仕事・スキルについて理解する | Webデザインについての理解 |
| 2. Webデザインに必要な道具を揃える | Webデザインの副業案件を得るための準備 |
| 3. Webデザインスキルを身につける | |
| 4. 架空サイト・ポートフォリオを作る | |
| 5. 知人・友人に依頼を募集する | 直接副業案件を得るための具体的な行動 |
| 6. クラウドソーシング・エージェントに応募する | |
| 7. 制作会社に営業メールを送る | |
| 8. SNSで制作物を公開する | 間接的にWebデザインの副業案件を得るための具体的な行動 |
| 9. 勉強会やwebデザイナーの集まる場所に行く | |
| 10. webデザインスクール・オンラインサロンに通う |
ではひとつずつ詳しく説明していきます。
webデザインの仕事・スキルについて理解する
Webデザインのお仕事を始めるためには、まずwebデザイナーがどんな仕事をしているのか、どんなスキルが必要なのかを理解する必要があります。
webデザイナーの仕事は幅広く、会社によってもその幅は変わるのですが、僕が本業と副業で経験したwebデザイン業務を並べると以下の通りです。
チェックリスト
- バナーデザイン
- ロゴ・アイコン制作
- ホームページ(Webサイト)デザイン・コーディング
- ランディングページデザイン・コーディング
- webコンテンツの更新作業
- CMS(WordPress)のテーマ作成・カスタマイズ
- ノーコードツールでのwebサイト制作

webデザイナーの仕事は、主にwebサイトに関わる業務が多いため、デザインだけでなくブラウザ上で見える形にするためのコーディング業務も理解する必要があります。
webデザイナーはコーディングをすべきかどうかについては議論がありますが、僕の経験上、理解(コーディングしやすいデザイン)さえしていればできる必要はありません。

一方、最近はSNSやEC・動画プラットフォームなどからの集客に注力する注力企業や個人が増えてきているため、以下のようなデザインも市場に広まってます。
最近ニーズのあるWebデザイン業務
- LINEリッチメニューデザイン
- Instagram投稿用コンテンツデザイン
- ECサイト(Amazon・楽天・BUYMAなど)出品用サムネイル
- youtubeサムネイルデザイン
上記のようなデザインは、webサイト制作に必要なコーディング関する知識が不要なので、単価は高くありませんが実績のない人でもまかせてもらいやすい案件が多いです。
特にSNS系のデザインは、個人で活動されている方からの依頼も多いので、SNSでつながりをつくれば依頼してもらえる可能性ありです。
上記のようなWebデザインの仕事をこなすために必要なスキルは簡単にまとめると以下です。
Webデザインの副業で必要なスキル
- コーディングに関する理解(できなくてもいい)
- デザインソフト(Photoshop・Illustrator)の使用スキル
- デザインの基礎的な知識・美的センス
スキルの身につけ方については後述しますので、最後までしっかり目を通しましょう。
Webデザインに必要な道具を揃える
Webデザイン業務をするにあたって必要な道具は以下の2つだけです。
Webデザイン業務で必要な道具
- PC
- デザインソフト(Photoshop・Illustrator)


WebデザインをするためのPCスペックで重要なのは、メモリを大きく消費するデザインソフトを無理なく使えるかだけです。
具体的なスペックについては以下でご紹介しております。
また、デザインソフトについても、今は色々ありますが、未経験から始める方は無難にPhotoshopとIllustratorさえ扱えればOKです。
その理由や、デザインソフトの費用、お得なプランなどは以下の記事で紹介しておりますのでよろしければご覧ください。
Webデザインスキルを身につける
Webデザインスキルを身につける方法は主に以下の2つです。
Webデザインスキルを身につける方法
- スクールに通う
- 独学で身につける
スクールに通う場合は、しっかりと事前調査をしましょう。
Webデザインスクールと謳っていながらツールの使い方のみしか教えてくれないところなどもありますので注意が必要です。

という方のために、Webデザインスクール選びで失敗しないポイントや、おすすめのスクールを以下で紹介しておりますので、副業でガッツリ稼ぎたいと考えている方は是非ご覧ください。
そんなお金ないから副業したいんだよ!という人は、独学でWebデザインのスキルを身につけることも可能です。
webデザインの仕事・スキルについて理解するで述べたwebデザインの副業に必要な以下のスキルについて、それぞれ身につけ方をお伝えします。
webデザインの副業に必要なスキル
- デザインソフト(Photoshop・Illustrator)の使用スキル
- デザインの基礎的な知識や美的センス
- コーディングに関する理解(できなくてもいい)
デザインソフト(Photoshop・Illustrator)の使用スキル
デザインソフトの使い方のスキルに関しては、副業レベルであればPhotoshopとIllustratorさえ使いこなせれば問題ないです。
デザインソフトの使い方を学ぶには、作りたいものを決めて実際に手を動かすことが一番早いですが、何を作ればいいかわからないけどとりあえずPhotoshopを使えるようになりたい!と思っている方は以下でPhotoshopの独学法についてまとめておりますので是非ご覧ください。
デザインの基礎的な知識や美的センス

デザインの美的センスは、生まれつきのものではなく、継続的なインプットとアウトプットにより時間をかけて身につけられます。
基礎的な知識については、以下で紹介している書籍さえ購入すれば問題ないです。
知識をインプットしたら、美的センスを磨くためにどんどんアウトプットしていきましょう。
いきなり0から作るのは難しいと思うので、まずはトレースから始めて、「良いデザイン」をたくさんみて真似るといいでしょう。
コーディングに関する理解
コーディングに関する理解とは、すなわち「コーディングしやすいデザインをつくること」です。
コーディングしやすいデザインについては、別記事にも書いてますが、以下を意識すればコーディングに関する知識がない方でもそれなりにデザインできますよ。
- 見出しのデザインを統一する
- フォントサイズは10pxより小さくしない
- ブロック間の余白を統一する
- ガイド線がなるべく増えないように要素を整列させる
- 本文フォントのカーニングや長体をかけない
- 小数点以下の数値を出さない
架空サイト・ポートフォリオを作る
スクールや独学である程度webデザインの勉強をしたら、自分を売り込むためのポートフォリオ(実績をまとめた作品集)を作りましょう。
ポートフォリオがあるだけで副業案件をゲットできる確率はかなり上がります。

実績のない人は、代わりに架空サイトをつくります。
架空サイトとは、自分でクライアントを設定して作るオリジナルサイトです。
自分のデザインスキルをアピールするために、いくつかテイストの異なる架空サイトを作りましょう。
架空サイトの作り方の手順については、「独学でwebデザイナーになるための完全ロードマップ【行動できない人へ】」で具体的に紹介しております。
また、架空サイトをPhotoshopで制作する際の具体的な作り方に関しては以下。

という方は、これだけデザインでWebデザインの添削サービスを行ってますので、是非利用してみてください。
知人・友人に依頼を募集する
さて、webデザイナーとして自分を売り込む準備ができたら、さっそく副業案件を得るための営業活動をしましょう。
まず一番手っ取り早いのは知人・友人に依頼を募集することです。

という方は次から個人でもできる副業案件獲得方法をお伝えします。
クラウドソーシング・エージェントに応募する
最もベターなのはクラウドソーシングで募集しているデザイン案件に応募することや、Webデザイン専門のお仕事紹介サービス(エージェント)に登録することです。
クラウドソーシングは、素人から実績を作るために利用している人も多いため、デザインスキルさえ身につけられればコンペや提案次第で実績がなくても副業案件を勝ち取ることができます。
以下有名なwebデザインの副業案件が獲得できるクラウドソーシングサービスを紹介しますね。
webデザインの副業案件が獲得できるクラウドソーシングサービス
- クラウドワークス
- ランサーズ
- ココナラ

クラウドソーシングでの提案の仕方や、魅力的なプロフィールの書き方については、フリーランスwebデザイナーとして活躍しているちづみさんが、クラウドソーシングに関する記事をいくつか書いてくださっているので参考になりますよ。
クラウドソーシングでの料金単価は他のエージェントや制作会社の費用相場よりはかなり低いですが、実績がないうちは、クライアントの希望単価より値上げしないようにしましょう。

クラウドソーシングとは別で、副業案件を紹介してくれるエージェントサービスというものがあります。
これはどういったものかというと、誰でも自由に提案ができるクラウドソーシングと違い、クライアントとwebデザイナーとの間にクオリティ担保が役割の進行管理(ディレクター)が入るのが副業紹介エージェントです。
以下にクラウドソーシングと副業紹介エージェントとの違いをまとめたので比べてみるとわかりやすいです。
| クラウドソーシング | 副業紹介エージェント | |
| ビジネスモデル | エンドクライアントと直接交渉 | エンドクライアントとデザイナーとの間にディレクターが仲介 |
| 案件の募集方法 | 誰でも応募できる | エージェントで審査を行い、審査に通れば案件を任される |
| webデザイナーのスキル | 初級〜中級 | 中級〜上級 |
| 副業案件単価 | 低い | 高い |
| LP制作の相場 | 10,000~50,000 | 150,000~300,000 |
| サービスサイト例 |
要するに、実力のあるwebデザイナーとクオリティを重視するクライアントを確実にマッチングさせるのが副業紹介エージェントですね。


ただ、単価はクラウドソーシングと比べて非常に高いので、クラウドソーシングの相場だけを見て「なんだ、webデザインってそんなに稼げないんだ」とは思わず、実績を積めば、エージェントに登録して本業並みの副業収入を得ることができるということは知っておくだけでモチベーションが上がると思います。

制作会社に応募する
クラウドソーシングは参入障壁が低い分、ライバルも多いです。
クラウドソーシングに登録して案件に応募すること自体は、簡単なので副業でWebデザインをしようと思っている人は、みんなやります。


みんながやりたがらないことをすれば副業案件獲得も夢ではありません。
その一つとして、かなり古典的ですが、自宅から近いweb制作会社がパートナー契約を募集していないかを調べ、しらみつぶしに営業メールを送りまくることです。

以下、僕が副業案件を獲得できた、実際に送った営業メールを公開します。
副業案件を獲得できた営業メール
株式会社〇〇様
突然のご連絡失礼いたします。
私webデザイナー/コーダーとして活動しております鬼塚勇士と申します。
御社のHPを拝見させて頂き、ぜひ外部パートナーとして協力させていただけたらと思い 連絡させていただきました。
現在正社員として平日日中は勤めておりますが、休日や勤務時間外でも己の技術を磨きたいと思い、外部パートナーや在宅ワークを募集している制作会社様にご連絡を差し上げている次第でございます。
もし上記のような業務時間でもお仕事のご依頼を検討いただけるとのことでしたら、以下、ポートフォリオをご覧いただければ幸いです。
https://yushi-onitsuka.com/
長文失礼いたしました。
お忙しいところ恐縮ですが、何卒ご検討のほど宜しくお願い致します。
地道な作業ですが、他の人がやらないことに注力したほうが案外成功するかもしれません。
勉強会やwebデザイナーの集まる場所に行く
webデザイナーの集まる場所には、webデザイナーだけでなくwebデザイナーを探している人たちも集まります。
そのような方々と関係性を築ければ、お仕事をもらえるかもしれません。
スキルアップセミナーに参加するよりは、個人や小規模団体で開いている交流会など、フランクな集まりの方がいいでしょう。


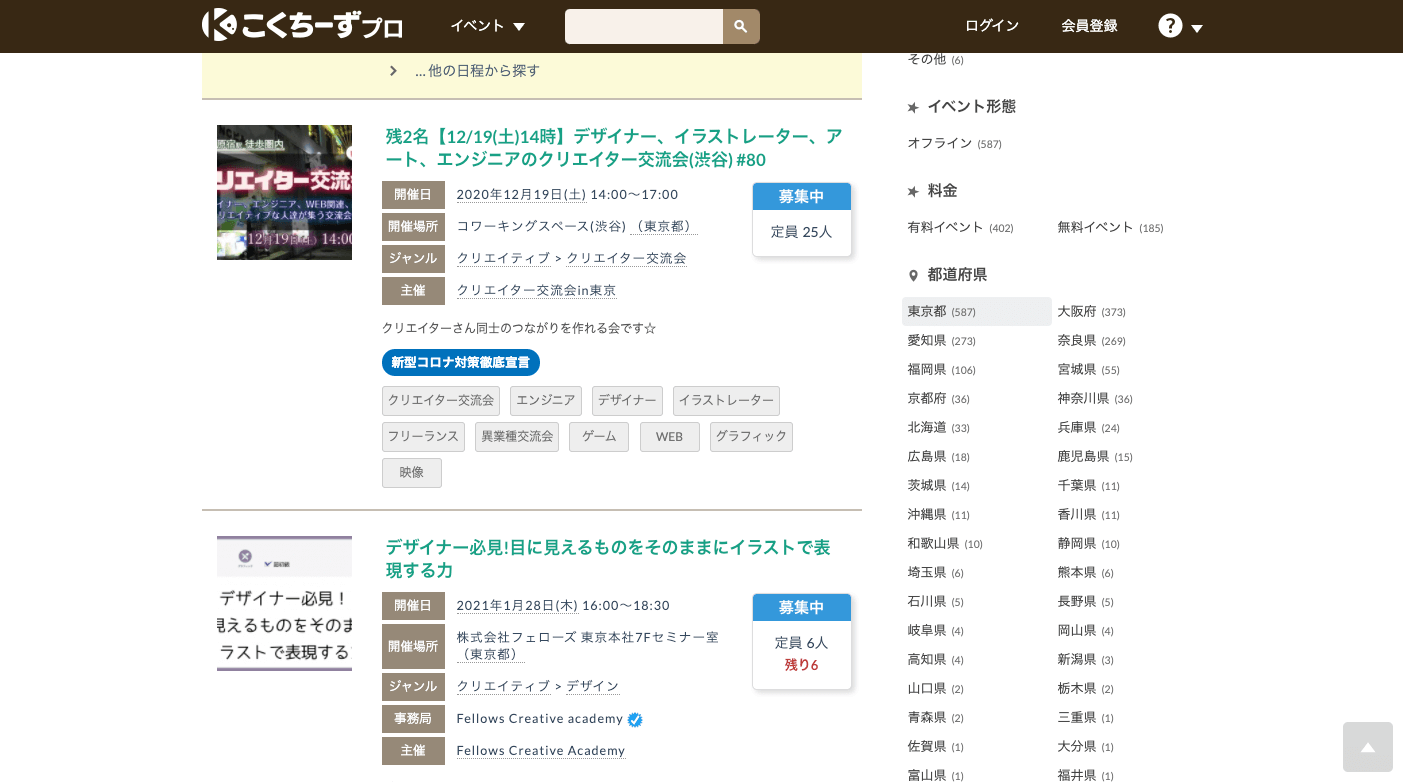
たとえばこくちーずプロで、「Webデザイン」と検索してみると、あやしいセミナーなどもありますが、webデザイナー、エンジニアの交流会などが簡単に見つかります。

また、webデザイナーとのつながりを作ることで、スキルアップやキャリアについての相談もできるので、そういった目的として利用するのもありです。
SNSで制作物を公開する
SNSで自分が制作したサイトやバナー、トレースなどでもいいので公開しましょう。
そうすることで、SNSがあなたのポートフォリオ代わりになります。
特にInstagramは、画像を大きく見せることができるので、Webデザインとの相性もかなりいいです。タグ付けの機能もあるため、Webサイトのポートフォリオよりも見つけてもらえる可能性が高いです。

また、最近ニーズのある以下のようなWebデザインのお仕事は、個人で活動されている方がSNS経由で依頼をしてくれることが多いので、SNSで自分をアピールしたり、積極的に交流することも大事です。
- LINEリッチメニューデザイン
- Instagram投稿用コンテンツデザイン
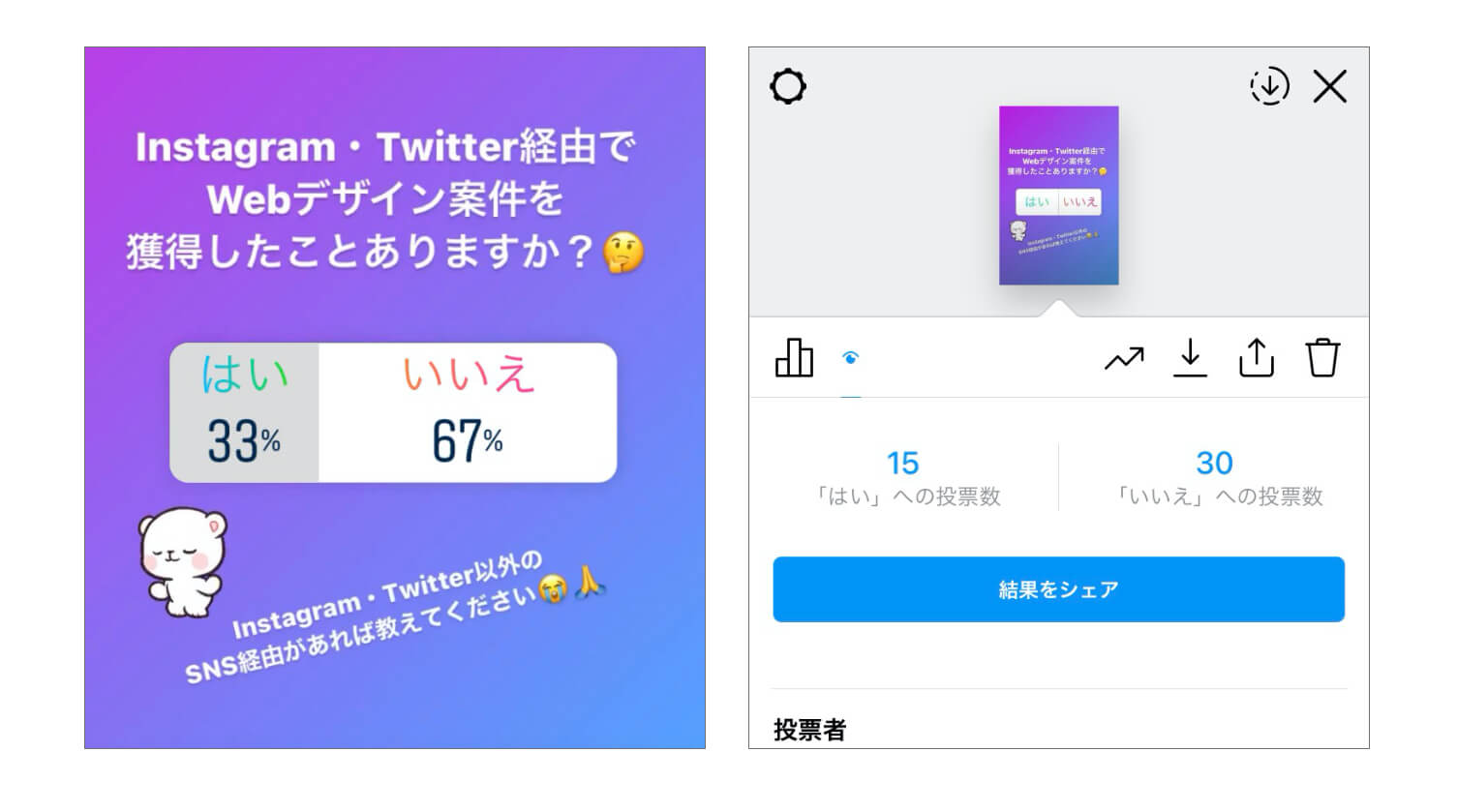
僕のInstagramのフォロワーに「Twitter・Instagram経由で案件を獲得したことがあるか」とストーリーで質問したところ、45名の方が回答してくださり、そのうち33%の15人が「はい」と答えてくださいました。


以下ポートフォリオとして利用すべきSNS一覧を紹介しておきます。
ポートフォリオとして利用すべきSNS一覧
- droblllle
- behance
webデザインスクール・オンラインサロンに通う
Webデザインスクールに通うことのメリットは、デザインスキルを身につけるだけでなく、スクールの講師や卒業生のつながりから副業案件を紹介してもらえることもあるこということです。
僕のInstagramのフォロワーさんでスクール似通っていた方がいるのですが、卒業生からお仕事をもらったという話を聞いたことがあるので、珍しい話ではないと思います。
卒業後のサポートがしっかりしているかどうかが重要になるので、気になった方はしつこいようですが以下の記事をみてみてください。
オンラインサロンに入会するのも、Webデザインスクールに通うのと同じで、サロン内でスキルを高めていくと、オーナーからお仕事をもらえる可能性があります。
ただ、オンラインサロンについては実際参加したことがないので不明な点が多く、僕の方でオススメできると保証できるものがないため、詳しくはご自身で調べてみてください。
まとめ
いかがでしたでしょうか?
Webデザインの副業は、初心者からでも始めやすく、身につけたスキル次第で本業にできるくらい収入が見込めます。
もし本格的にWebデザインを勉強したい!という方は、全力で応援しますので、僕の記事やInstagramをみて一緒にスキルアップしましょう!
独学で勉強したい方はこちら▼
InstagramでWebデザイン情報発信中!▼
この投稿をInstagramで見る
Webデザインスクールでスキルを身につけたい方はこちら▼