未経験者からすると、デザインカンプはいわばあなたのデザインスキルをアピールする実績そのものです。
ポートフォリオに載せるものになるので、的外れなものを作りたくないですし、あわよくばいけてるデザインを作りたいですよね。
でもデザインカンプってどう作ればいいの?という方のために、

- 2ヶ月の独学で未経験から制作会社の webデザイナーに転職
- 半年間でwebデザインの副業案件10件を担当
- 現在Webデザイナー兼アートディレクターとしてデザイナーのクオリティ管理を担当
上記の経験を持つ僕が、実際に作った架空サイトを例にデザインカンプの作り方を解説していこうかと思います。
後半では、デザインカンプ制作のコツを述べていますので、最後まで是非ご覧ください。
こんな方におすすめ
- デザインカンプ制作に必要な事前準備
- デザインカンプの制作手順
- デザインカンプの制作のコツ
今回はある程度デザインソフトを使い慣れてきた方向けなので、デザインソフトの初期設定や使い方には触れません。
ソフトの使い方から学びたいよ、という方には個人的にPhotoshopでデザイン制作することをおすすめしているので、以下の記事でPhotoshopの独学のいろはを書いております。
Photoshopの独学は正しい手順で行わないと大変ですので、読んでない人はぜひ。
今回制作するデザインカンプ
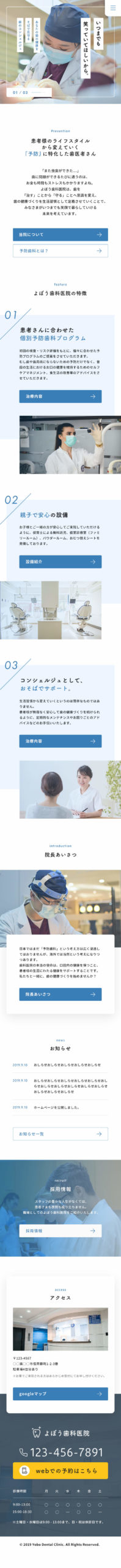
今回制作するデザインカンプは、未経験者がポートフォリオに載せるための架空サイトを想定したものです。
まずは僕が実際に作った架空サイトをお見せします。


上記のデザインカンプは、僕のポートフォリオにも載せていますので別窓で詳細まで見たい方はこちらからご覧ください。
今回はwebにアップさせるところまではしませんが、このデザインカンプを例に制作手順を解説していくので、「こんな風にデザインができていくのか」というのを視覚的に学んでいただけたら幸いです。
デザインカンプ制作に必要な事前準備
デザインカンプ制作に必要な準備は以下の2つです。
デザインカンプ制作に必要な準備
- デザインカンプの題材
- 参考サイト
一つ一つ見ていきましょう。
デザインカンプの題材
デザインカンプを制作するためには、題材が必要ですね。
題材とは具体的に以下の2点です。
デザインカンプ制作に必要な準備
- クライアントの設定:webサイト制作の目的、事業内容、会社規模、希望のデザインテイスト、予算、既存顧客などの設定
- 構成案:webサイト制作の目的を達成するために、どのような情報をどう配置するかを決めた構成案
結構細かいですよね。
ですが、個人的には独学だからこそこの前提条件をしっかり考えてほしいと思ってます。
なぜかというと、ここにデザイナーの価値があるからです。
webデザイナーの役目は、クライアントの要望や構成案に書かれた訴求をどのように表現するかを考え、デザインとしてアウトプットすることです。
クライアント設定、構成案をしっかり作ることで、これからあなたが制作するデザインカンプの提案力・説得力がグッと上がり、デザイナーとして採用されること間違いないです。
しかしここで疑問。

- クライアントの設定ってどうやって考えるの?
- 実務経験がないからわからないよ
クライアント設定を決める方法と、構成案の作り方については、「独学でWebデザイナーになるための完全ロードマップ」という記事に詳しく書いておりますので、チェックして自分なりに作ってみましょう。
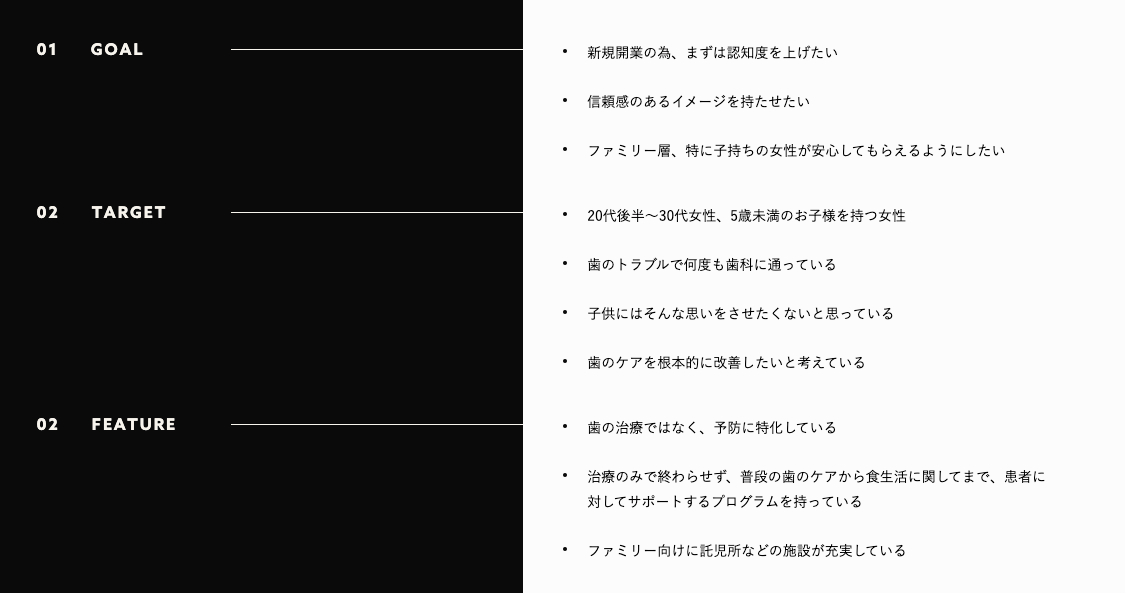
今回のデザインカンプにおけるクライアント設定、構成案はこんな感じです。


クライアント設定はクラウドソーシングの実案件をもとにつくっています。ポートフォリオにも載せているのでみてみてください。
構成案に関しては、「独学でWebデザイナーになるための完全ロードマップ」に作り方を書いてますが、ポイントとしては、なるべくダミーテキストがないように、競合サイトの同じコンテンツから文章を引っ張ってくることですね。
理由はなんとなくわかると思いますが、ダミーが多いだけでデザインカンプの完成度が下がるからです。
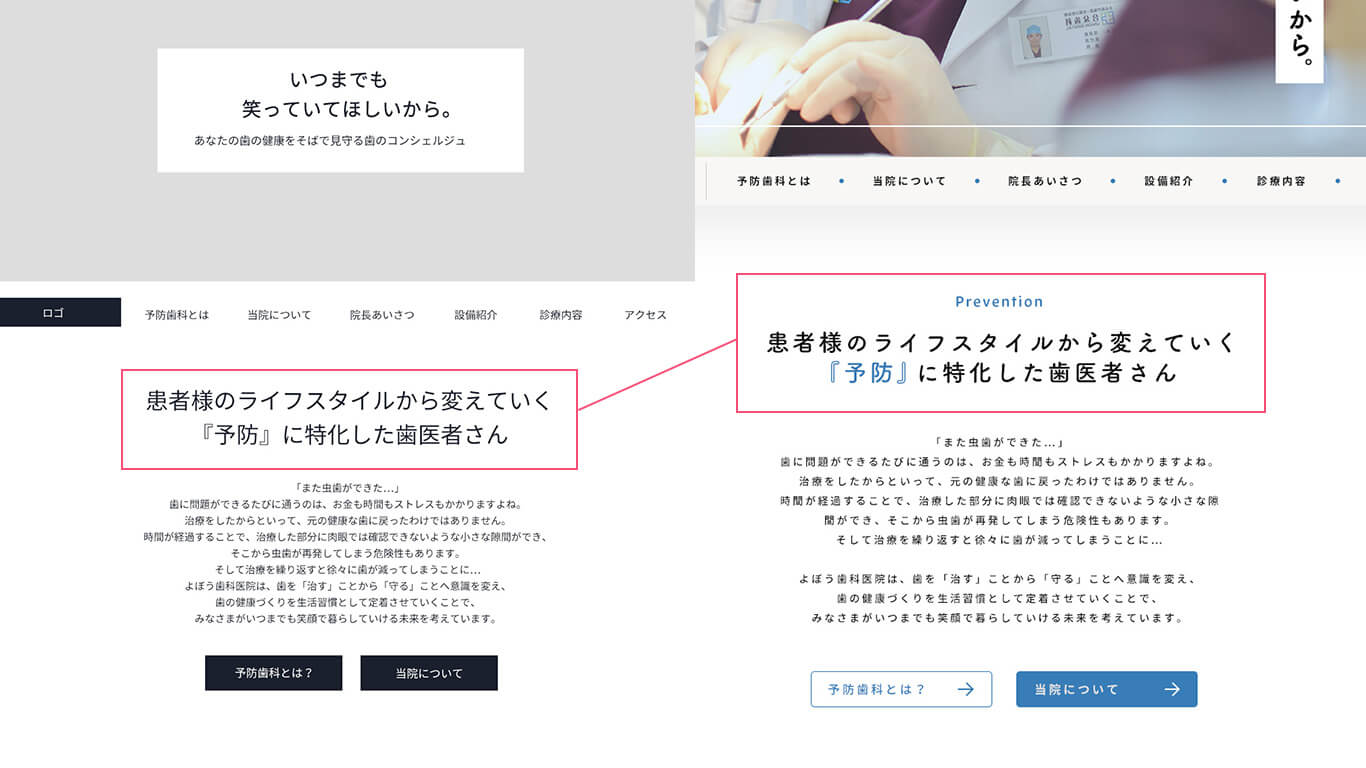
また、見出しやメインビジュアルのキャッチコピーなどのテキストは、文字ごとに色を変えたり強弱をつけたりする場合もあります。コピー自体のクオリティは全く考慮しなくてもいいので、何かしらテキストやキーワードをいれることをおすすめします。
参考サイト
参考サイトとは、クライアントに予め完成イメージを持ってもらうために「こんなテイストのデザインを作りますよ」といって見せるwebサイトのことです。

美容師がお客の髪を切るときに、的外れな髪型にならないようヘアカタログを見せる感じですね。
題材からクライアントの要望に沿ったデザインに近いサイトを探して、デザインの参考にしましょう。
参考サイトを簡単に探せるおすすめのギャラリーサイトについては、以下にまとめています。
参考サイトを探す時のポイントは以下の3つです。
参考サイト選びのポイント
- クライアントの要望のイメージに沿っているか
- クライアントの魅力を伝えられるテイストであるか
- 競合サイトや同業者のサイトはどのようなテイストか
クライアントの要望のイメージに沿っているか
クライアントの要望が細かいものであれば問題ありませんが、「かわいい」などのテキストベースのみでざっくりしたものであれば、もう少しテイストを絞り込む必要があります。
クライアントの魅力を伝えられるテイストであるか
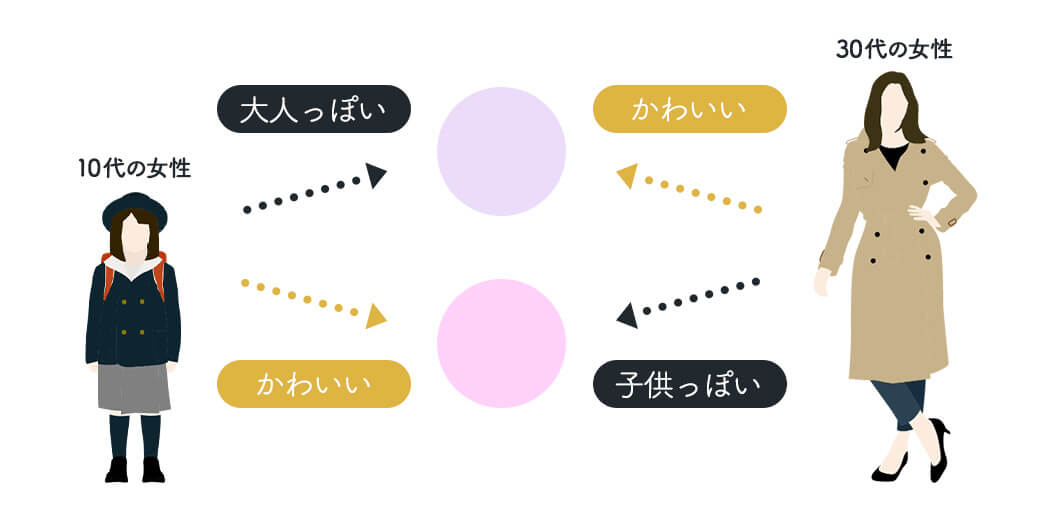
例えば、ターゲットユーザーが10代の女性にとっての「かわいい」と30の女性にとっての「かわいい」は違いますよね。また、クライアントのサービスが「化粧品」である場合と「保育園」である場合の「かわいい」もテイストは変わると思います。

ただクライアントの希望イメージを考えるだけでなく、クライアントのサービス、ターゲットユーザーなどの視点から最も魅力を伝えられるテイストを意識して探してみましょう。
競合サイトや同業者のサイトはどのようなテイストか
といっても上記のような考え方はどうしても肌感的なものでもあります。
ですので、客観的にテイストを考える場合は、クライアントと同じか類似の事業を展開している会社のwebサイトがどのようなテイストで魅力を伝えているかを観察してみましょう。
参考サイトは1つではなく3~10個ほど選びましょう。
一つだとそのサイトにかなり似たものになりますし、柔軟な発想ができなくなります。
僕のデザインカンプでは以下のサイトを参考サイトとして選びました。
全部同業者ですね笑
デザインカンプの制作手順
ではようやくですが、具体的にデザインカンプの作り方に進んでいきます。
まずは制作手順からみてきましょう。
簡単な流れ
- アートボードの幅・高さ
- 構成案の要素を全部置く
- 素材を全て入れる
- コンテナ幅を決め、ガイド線を引く
- 配色をざっくり決める
- 全体を俯瞰し、まとまりそうなところからせめていく
- 書き出し
アートボードの幅・高さ
幅・高さに関しては、案件によってまちまちですし、デザイナーによっても全然違います。
https://twitter.com/OnitsukaYushi/status/1271046939354689537
PCデザインカンプの場合、ざっくりいうと1280~1920pxの間であれば大丈夫です。
PCのブラウザサイズのシェア率を参考にして決めるのも良いかと思います。
僕のデザインカンプではシェア率がもっとも多い1366pxで制作しています。
構成案の要素を全部置く
まずはデザインカンプ制作前に準備した構成案をそのまま書き写しましょう。
構成案をPhotoshopで作っている人は問題ないですが、他のツールや紙ベースで作成している方は、とにかくデザインすることは考えず構成案をそのままPhotoshopに写してください。
素材を全て入れる
ロゴ、アイコン、画像など、すでに素材がある場合はすべて置きます。
もし画像を入れる予定だけど素材がない部分に関しては、画像の選定は後でじっくりやるとして、それっぽい画像をフォトストックサービスから持ってきましょう。
なぜ「構成案の要素を全部置く」「素材を全て入れる」を先にやるかと言うと、完成イメージが見えやすくなるからです。
構成案に素材をすべて入れた状態をみてみましょう。

もうすでにデザインっぽくなってませんか?なんと驚くことにまだデザインはしてないですよ。
コンテナ幅を決め、ガイド線を引く
コンテナ幅は、テキスト情報を収める幅のことです。僕のデザインで言うと以下の部分ですね。
コンテナ幅は、アートボードの幅が人それぞれなようにサイズは決まってませんが、800px~1300pxくらいがほとんどですね。参考サイトや最近のwebサイトをみて判断しましょう。
そして、コンテナ幅を決めたらそこに沿ってガイド線を引きましょう。
ガイド線をの引き方は要素を整列させるために自分が必要と思ったところにだけ引けば大丈夫です。
強いて最低限あると便利なガイド線をいうなら以下の3つくらいですね。
- コンテナ幅
- アートボードの真ん中
- カラムが変わった時の幅
僕のデザインカンプでも上記の3つくらいしかガイド線を引いてません。
配色をざっくり決める
では、ここからデザインに入っていきます。
まず配色を決めましょう。
クライアント設定で希望のカラーがある場合はそちらで考えてもよいですが、自分で考える場合は、以下の3つポイントで考えましょう。
配色の決め方
- ロゴの色から決める
- 参考サイトから決める
- 配色の原則を考慮して決める
ロゴの色から決める
ロゴの色から決める、というのはなんだか思考停止な決め方のように見えますが、それは違います。
ロゴは企業のアイデンティティの象徴です。
企業のイメージや雰囲気、理念など、いろいろなことを考えて作られているはずです。であれば、そのカラーをwebサイトのメインカラーとして採用してもなんら無意味ではありません。
本当に無意味なのは、ロゴカラーが選ばれた背景を知らずに使うことです。
架空のクライアントといえど、ロゴカラーを起用する場合はその理由もしっかり考えておきましょう。
参考サイトから決める
選んだ参考サイトの配色を真似するのも良いでしょう。
希望のイメージにそうようにすこしトーンやをアクセントの色を変えて、差別化を図るとなおよいですね。
配色の基本を考慮して決める
デザインの基礎の話ですが、色や配色には法則やイメージがあります。
「配色 基本」などでしらべるとたくさん出てきますが、配色の名前だけ覚えても正直なんの役にも立ちません。
配色の組み合わせ例みたいなものがあるとイメージしやすいですよね。
個人的には、以下の参考書が配色の参考にはぴったりだと思います。
この参考書の素晴らしいところは、「この配色はこんなイメージ」ではなく、「このイメージにはこういう配色があるよ」というのをたくさん書いてくれているのでかなり実践向きの良本です。
詳しくはAmazonの試し読みなどでみていただけるとわかると思います。
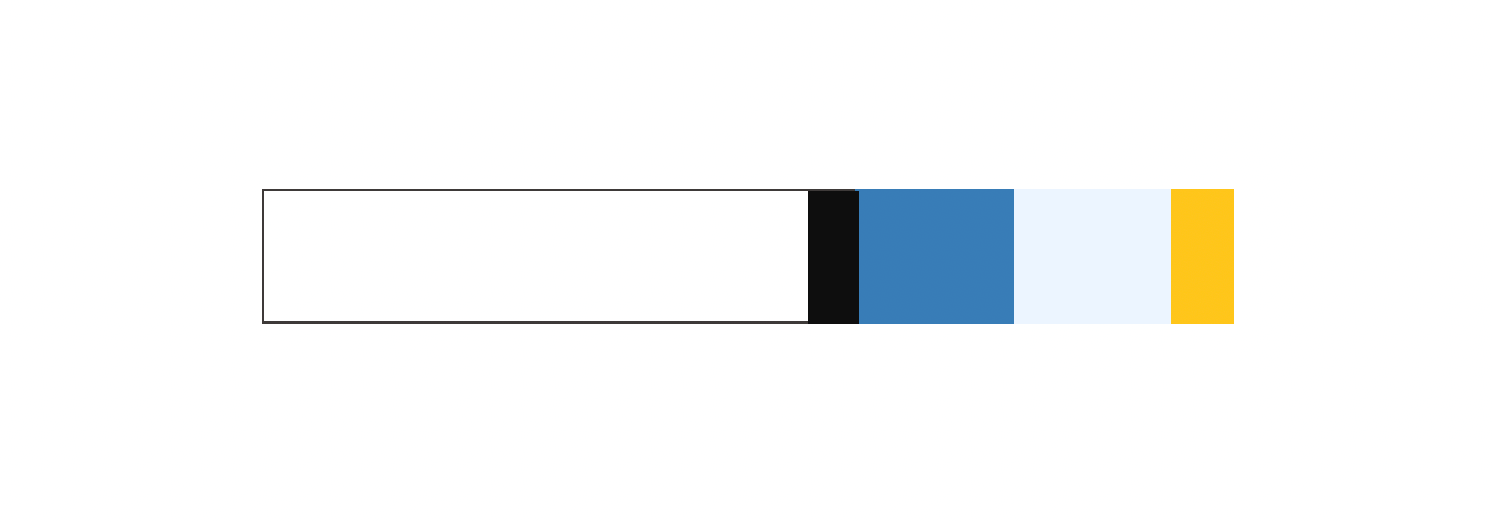
そんなこんなで、僕のデザインカンプでは、以下のような配色にしました。

デザインを作っていく
さて、あとは思いのままデザインしましょう。
といっても全くの0からデザインを考えるのは至難の技です。
参考サイトで選んだwebサイトから、使えそうなパーツやレイアウトを持ってきてもOKですし、テイストが合えば他のサイトから文字組の仕方だけ真似したりするのもいいでしょう。
デザインを基礎的な知識については、webサイトをたくさんみたり、トレースしたりするとだいたい感覚的につかめてくると思いますが、体系的に学ぶのであれば、参考書で学習するのがおすすめです。
ではあらためて、構成案とデザインカンプを見比べてみましょう。


デザインカンプの作り方のコツ
デザインカンプ制作のコツを考えてみました。
配色の決め方
- オリジナリティーを求めすぎない
- コーディングを意識する
- 作りやすいところから攻める
- 構成案に縛られすぎない
オリジナリティーを求めすぎない
独学や初学者の方は、既存のいいデザインはどんどん参考にして、真似してください。
先ほども述べましたが、デザインを0から作るのはプロでも難しいです。
ジェームス W.ヤングの著作『アイデアのつくり方』では「アイデアは既存の要素の新しい組み合わせ」と述べている通り、ギャラリーサイトに載っているおしゃれなwebサイトも、オリジナリティがあるように見えてもかならずどこかのサイトや身の回りのデザインを組み合わせて制作されているのです。
これはつまり、オリジナリティのあるデザイン、かつ優れたデザインが作れる人は、0からを生み出す能力ではなく、はるかに多くのインプット量から、新しい組み合わせをアウトプットする能力が高いということです。
ですので、とにかくたくさんインプットして、言語化したり、トレースしたりしてアウトプットしてください。
webに限らず広い視野でインプットすればするほど、新しい組み合わせ、すなわちアイデアの引き出しが増えていくでしょう。
コーディングを意識する
webデザインは、グラフィックと違ってコーディングする必要があるため、数値を意識することは非常に大事です。
コーディングを知らない人にとってはいまいちピンとこないかもしれませんが、以下を気をつけるだけで、コーディングを理解したデザインが可能です。
コーディングを意識したデザイン
- 見出しのデザインを統一する
- フォントサイズは10pxより小さくしない
- ブロック間の余白を統一する
- ガイド線がなるべく増えないように要素を整列させる
- 本文フォントのカーニングや長体をかけない
- 小数点以下の数値を出さない
これらも、ギャラリーサイトを眺めたりwebサイトをトレースしたりして、自分なりにwebサイトデザインのルールを見つけていきましょう。
作りやすいところから攻める
僕も最初はそうでしたが、デザインカンプを作るぞ!となると、上から順番に完璧に作っていこうとしてしまいがちです。
そうすると途中でつまづいたときに先に進めなくなり、モチベーションが下がってしまいます。
まずここのアイコンから作るとか、詰まったら別のパーツデザインをするとかして、自分の作りやすそうなものから作ることで、思考の巡りも良くなり、モチベーションも維持できます。
また、部分的にデザインをしていくと、全体を俯瞰したときに着手してないパーツのデザインの方向性も定まってくることがあるので、全体のバランスを見ながらデザインするのがおすすめです。
構成案に縛られすぎない
構成案はデザインではないので、見栄えを良くすためにある程度の配置の変更やテキストの追加はしても大丈夫です。
僕のデザインでいえば、構成案では見出しが日本語のみですが、装飾のために英語の見出しを付け足したりしてます。

他にも若干レイアウトを変更したりしてますので、構成案とデザインカンプをよく見比べて、どこまでデザインで変更可能かを観察してみてください。
制作期間の目安
デザインカンプの制作期間は、デザインソフトでの作業のみを考えると、およそ24時間〜40時間を程度を目安にすると良いでしょう。
制作会社では、案件にもよりますが修正期間も含めて7~10日ほどでTOPページのデザインを制作します。(忙しい時はは2日ほどでしたが...)
ですので実務ではだいたい3〜5日で初稿を提出するイメージです。
デザインは終わりのない作業なので、架空サイトのデザインカンプのような締め切りのない制作は、制作期間をある程度決めないと永遠にポートフォリオが完成しない事態が発生します。
いつまでも同じデザインにこだわるより、新しいデザインカンプ制作にとりかかった方が制作数も増えるしデザインの幅も広がるので、納得がいかなくても制作期間が過ぎたら切り上げましょう。
クオリティをあげたいならフィードバックをもらおう
上記の通りにデザインカンプを作ったとしても、自分の作品に自信がもてない人もいるでしょう。
webデザインの独学が難しいと言われているのは、自分のスキルを客観的に評価できないところにあります。
そこで、独学でもフィードバックがもらえる環境をつくれば、未経験でもwebデザイナーになれる確率がグンと上がるのではないかと思い、【1on1デザイン添削】というサービスを作りました。
このサービスでは、現役webデザイナー/アートディレクターをしている僕が直接webデザインの添削をいたします。
詳細については以下の記事にまとめてますので、ぜひチェックしてみてください。
追記:webデザインカンプのPSDデータ配布します
今回見本として紹介した僕のデザインカンプですが、実際のPSDがほしいと言う意見をお聞きしたので、noteにて販売させていただくことにしました。
デザインカンプだけでなく、web制作に毎回必要になるデザインガイドラインもセットで販売しているのでぜひ使い倒してください。
まとめ
以上、デザインカンプの作り方でした。
実際の架空サイトを用いたデザインカンプ制作の解説は、無料公開している記事がどこにもなかったので今回書かせていただきました。
webデザイナーを目指している方々の参考に少しでもなれたら幸いです。
いかに今回の記事で紹介した本を再度並べておきますので、興味がございましたら読んでみてください。
デザインの基礎:なるほどデザイン〈目で見て楽しむ新しいデザインの本。〉
配色の参考:配色アイデア手帖 めくって見つける新しいデザインの本[完全保存版]
デザインの考え方:アイデアのつくり方
ご覧いただきありがとうございました。