・デザイン力を効率よくスキルアップできるトレースの方法ってあるの?
webデザインのトレースは、やり方次第でその効果は大きく変わります。
デザインスキルを一気にレベルアップさせることもできれば、まったく何も身につかない場合もあります。
今回は、現役Webデザイナーの著者が、デザイン力が確実に身につくトレースのやり方を、見本付きで説明していきます。
使用ツール
使用ツールに関しては、自分がこれからメインで使っていきたいツールを使用しましょう。
トレースにより得られる効果の1つには、「ツールに慣れることで作業効率が上がる」というものがあります。
新しいデザインツールに触れる、乗り換えるといった時は、トレースをすることがツールに慣れる近道です。
最近は、プロトタイピングツールであるXDでデザインカンプを制作する人も増えているので、XDでトレースをした、などの記事やツイートが目立つのはこのような理由があるでしょう。
しかし、まだどのデザインツールも触れたことがなく、これからWebデザインを学び始める方は、XDよりPhotoshopをおすすめします。
理由は、Photoshopの機能が最もデザインの多彩な表現ができるツールだからです。
より詳しい理由については、XDとPhotoshopの違いについて述べた記事にて説明しているので、よろしければをご覧ください。
また、web上では、PhotoshopよりもXDやsketchなどのほうが現場で使われているように見えますが、PhotoshopやIllustratorをメインにしている制作会社はまだまだいます。

webデザイナーの求人の必須条件にもしばしば書かれているので、ツールの登竜門としては、Photoshopは避けて通れないものであると考えましょう。
トレース対象の選び方
ポートフォリオ制作のためにトレースでスキルアップを考えている人は、ポートフォリオに載せる架空サイトに近いイメージのwebサイトをトレースしましょう。

自分で架空のクライアントやサービスを考えてつくる架空のwebサイトのことです。
実績のない未経験者は、この架空サイトを自分の作品としてポートフォリオにを載せます。

架空サイトの作り方については以下の記事に書いているので、読んでみてください。
どんな架空サイトを作るか大体決まったら、ギャラリーサイトからトレースするwebサイト見つけましょう。
以下におすすめのギャラリーサイトを4つまとめていますので、全部ブックワークしてください。
ポートフォリオ制作のためでなく、単純にスキルアップを考えている人は、自分がこれから挑戦してみたいジャンルのデザインや、苦手なジャンルのサイトを選ぶと、学びが多いかもしれません。
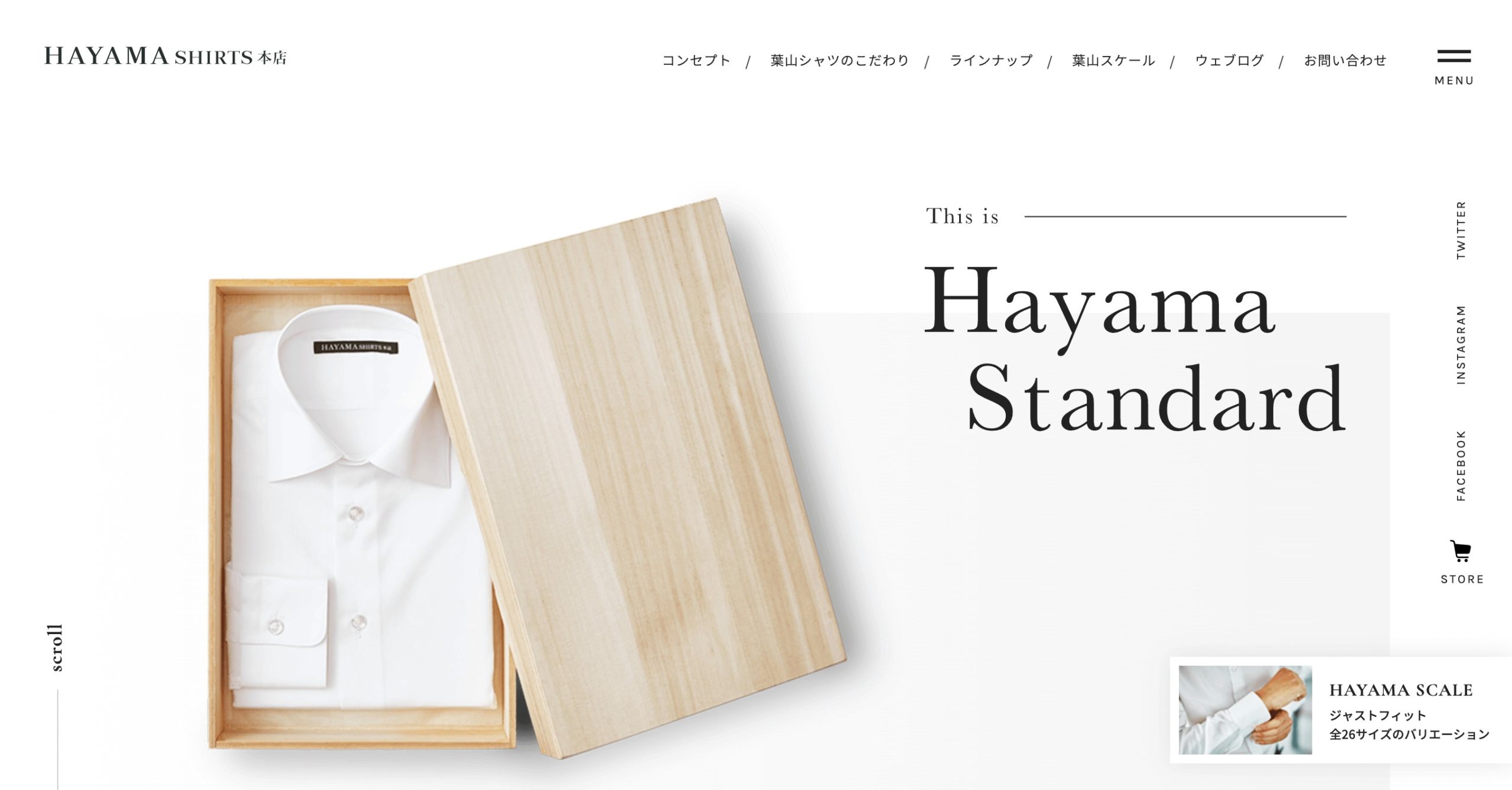
そして、今回僕がトレースしたのはこちらのサイトです。

余白の使い方を学ぶため、高級感のあるデザインを参考にトレースをしてみました。
確実にデザイン力が上がるトレースの手順
ではこれから具体的なトレースの手順をお伝えします。
大きな流れとしては以下の通りです。
簡単な流れ
- カンバスサイズを決める
- スクリーンショットをアートボードに貼り付ける
- 要素をトレースしていく
上記の一つひとつを僕のトレースをお手本にしながら詳しく説明していきます。
ステップ1:カンバスサイズを決める
まずはトレースする際のカンバスサイズを決めましょう。
PCの場合、ざっくりいうと1280~1920pxの間であれば大丈夫です。
PCのブラウザサイズのシェア率を参考にして決めるのも良いかと思います。
今回の見本のトレースでは、ブラウザサイズのシェア率を考慮してPCサイズを1366pxに設定しました。
ステップ2:スクリーンショットをアートボードに貼り付ける
ステップ1で決めたカンバスサイズにブラウザサイズを合わせます。
ブラウザサイズの変更には、以下の拡張機能が便利です。
ブラウザサイズをカンバスサイズに合わせたら、ページ全体をスクリーンショットでとります。
スクリーンショットも拡張機能がございますのでこちら。
GoFullPage - Full Page Screen Capture
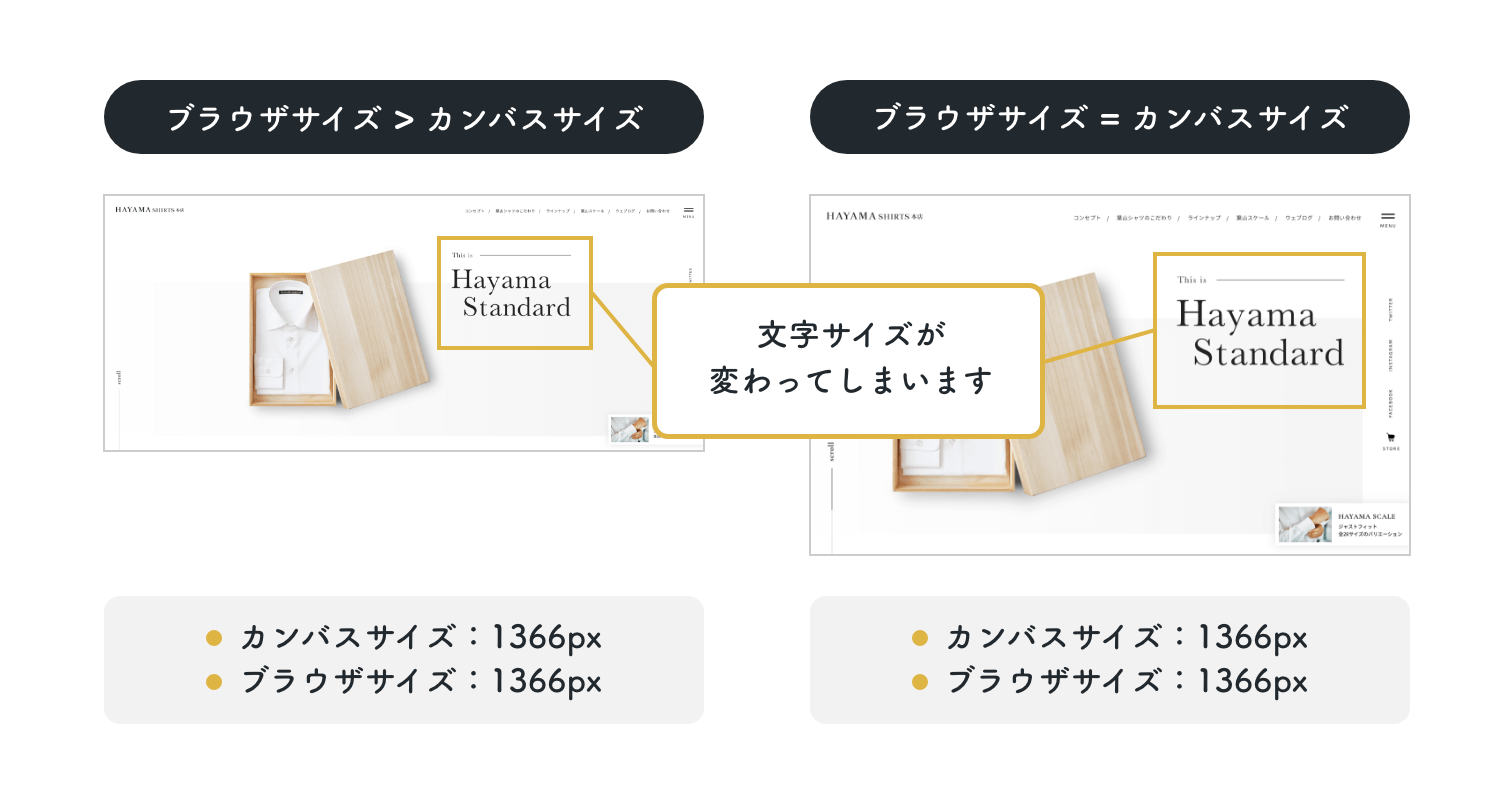
なぜブラウザサイズをカンバスサイズに合わせるのかというと、正確なフォントのサイズを計るためです。
例えば、本文フォントが14pxで固定のサイトを、カンバスサイズより大きなブラウザサイズでスクショすると、Photoshopにいれたときに縮小するので14pxより小さくなってしまいます。

特にレイアウト幅がブラウザサイズに比例して可変するようなサイトの場合は注意しましょう。
ステップ3:要素をトレースしていく
ではようやくトレースしていきます。
トレースの要素ごとにポイントをまとめたので一つひとつ見ていきましょう。
カラー
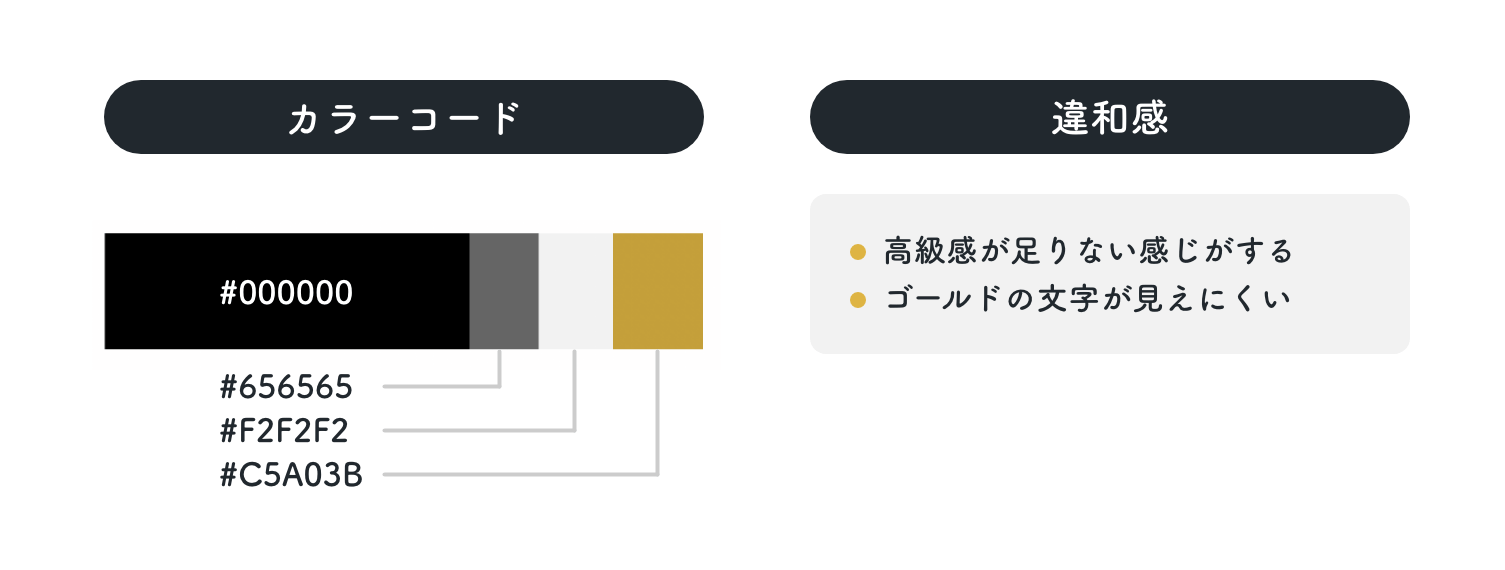
まずは目視で色をつけていきましょう。
そして、そのカラーコードと、トレース元との違和感をメモしておいてください。

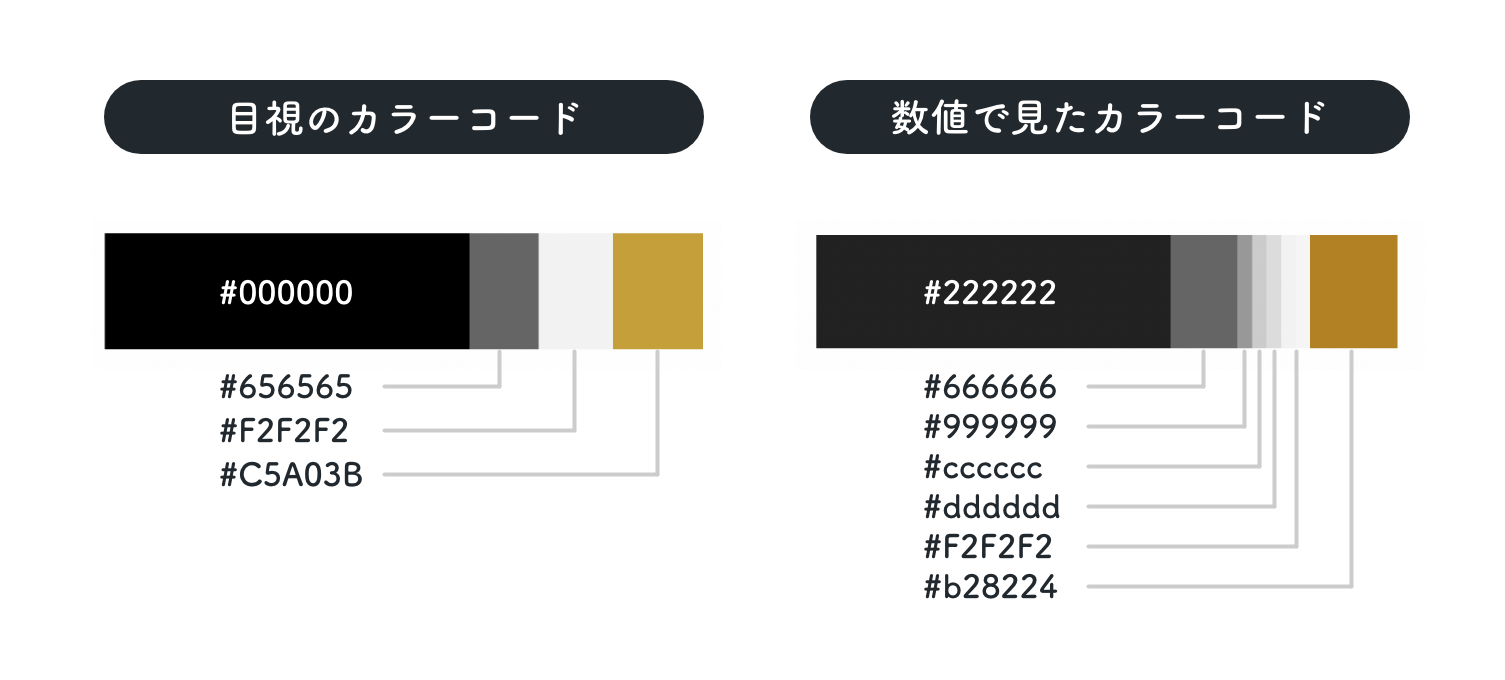
一通り色を置いたら、答え合わせをしていきます。
デベロッパーツールで対象の要素を選択するか、拡張機能のカラービッカーでブラウザ上からサイトの色を抽出します。
自分で当ててみた色と見比べてみると、いろいろなことに気づくはずです。

- 黒だと思っていたフォントの色には少し白が入っていた
- 自分が思っていたゴールドよりかなりトーンが低い
- グレーはパーツごとに色が異なる
などなど...
このような気づきから、トレース元との違和感を解消するヒントが得られます。
トレースからわかる高級感を出す配色の気付き
- トーンを落として落ち着きを持たせる
- 近い色のバリエーションを増やし、シンプルかつ奥行きのある雰囲気に
- 黒には少し白を加えてサイト全体に馴染ませる
トレース元から抽出したカラーは、全てカラーガイドを作成し、別途PSDにまとめておくと、配色の見本としてこれからも役に立つでしょう。
フォント
フォントでは、以下の点を意識しましょう。
フォントでチェックすべきポイント
- フォントファミリー(書体)
- サイズ・ジャンプ率
- 字間・行間
まず書体に関しては、近いものを自分で探さず、トレース元のものを真似しちゃいましょう。
フォントの情報は、Chromeの拡張機能「WhatFont」で簡単に確認できます。
ダウンロードしていないフォントだった場合は、フォント名で検索し、安全なサイトからダウンロードしましょう。フォントが有料の場合は「フォント名 フリー」などで類似のフリーフォントを探してみましょう。
フォントもダウンロードすればするほど引き出しになるので、めんどくさがらずチェックしていきましょう。
フォントサイズに関しては、「見出し」「本文」「ボタン」「ナビゲーション」それぞれチェックし、ジャンプ率を調べてみてください。
- ボタン内テキストと本文テキストのサイズが違う
- 見出しは階層が深いほど小さくなっていく
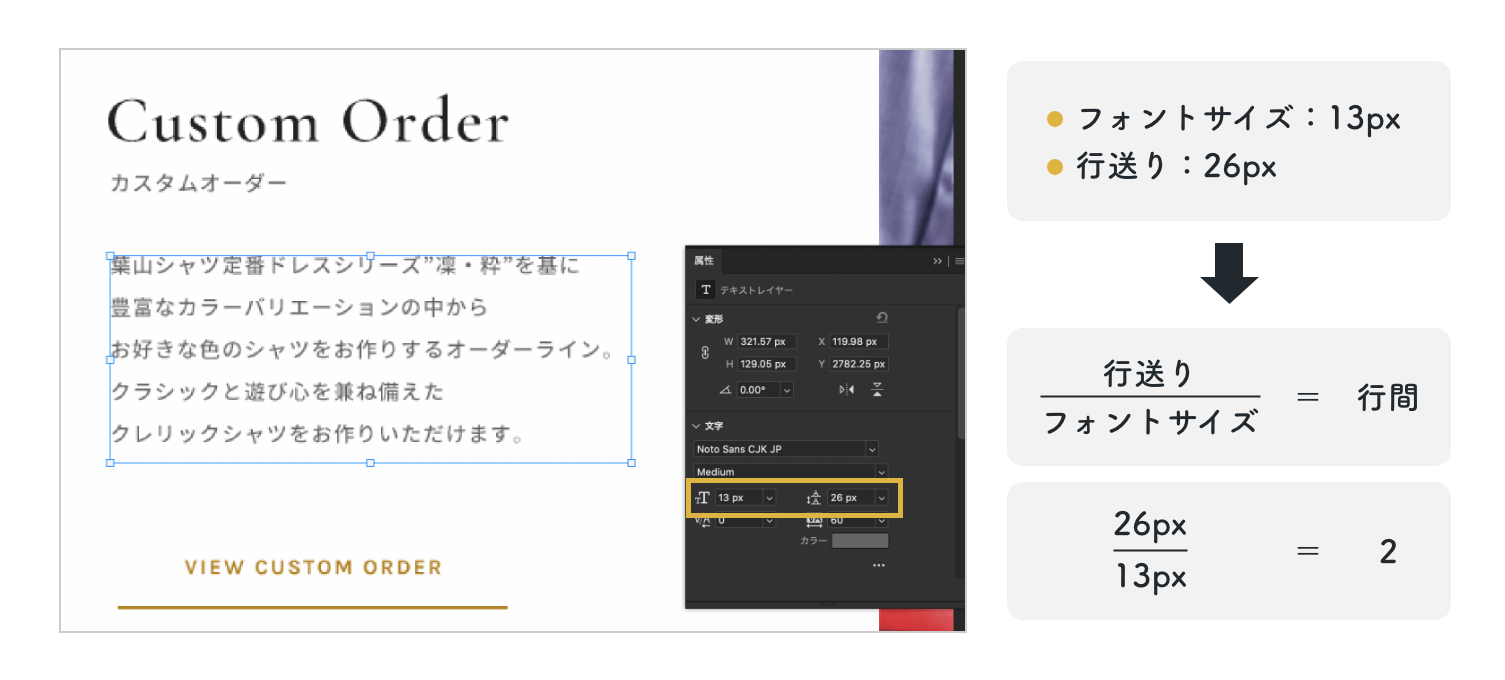
字間や行間も忘れずチェックしましょう。
- 本文より見出しの方が字間が広い
- 見出しより本文の行間が広い
また、行間の場合は「行送り÷フォントサイズ」で計算して覚えておくと、様々なフォントサイズに対応した行間を指定できます。

レイアウト
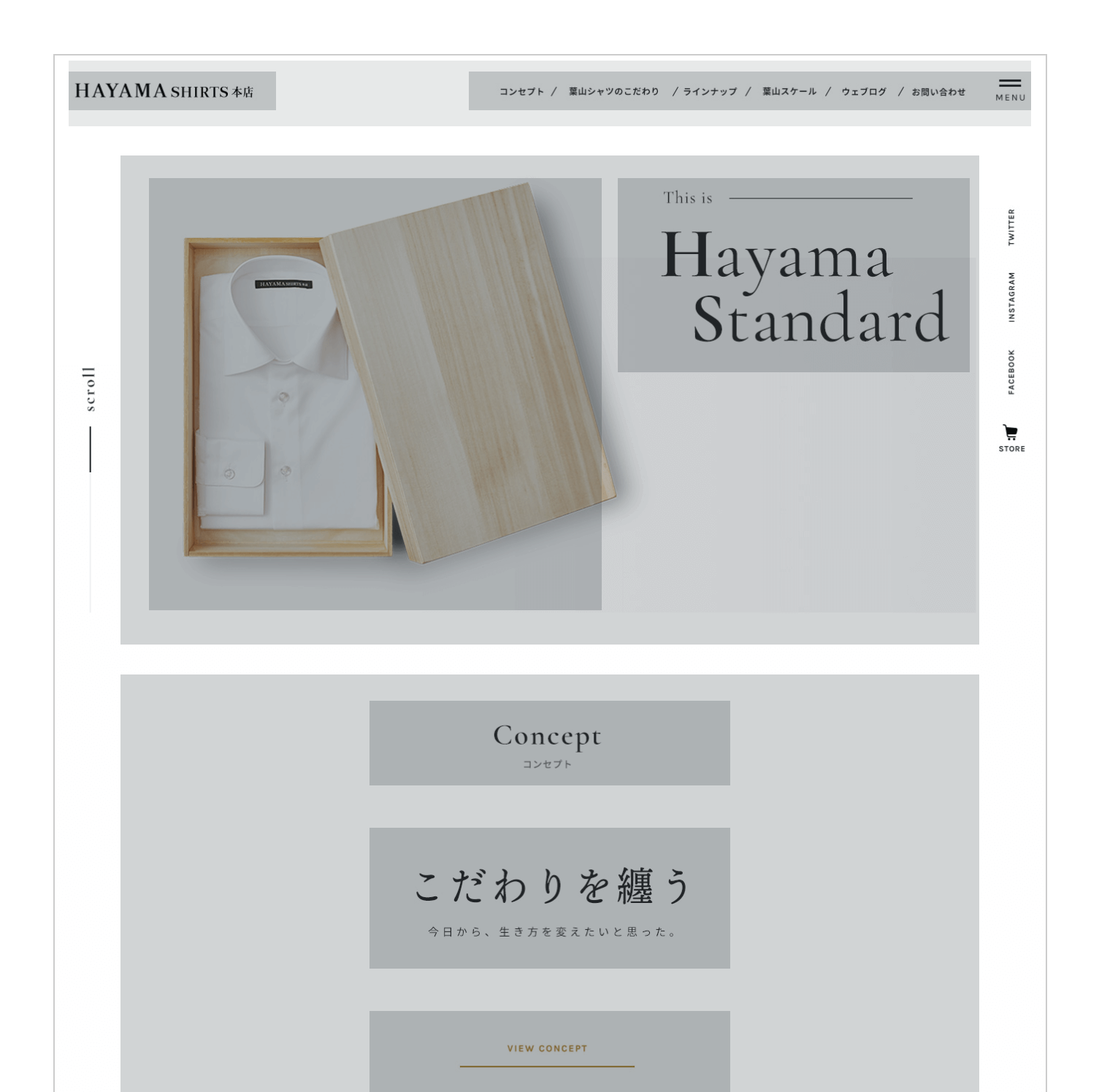
レイアウトでは、情報の関連性と余白を意識してトレースしましょう。
たとえば、見本のトレースでは、情報の関連性と余白の関係性は以下のようになっています。

色が濃いグループほど、関係性が高い要素になっています。
これはデザインの4大原則の「近接」、つまり人間は距離の近いものほど関係性が濃いと認識されるというものです。
全部がその通りではないですが、上記の見本でも関連性が高くなるほど余白を狭くなっていることがわかります。
余白がどのような基準で作られているか、また余白同士の差も、デベロッパーツールで数値を調べてみてください。
パーツ
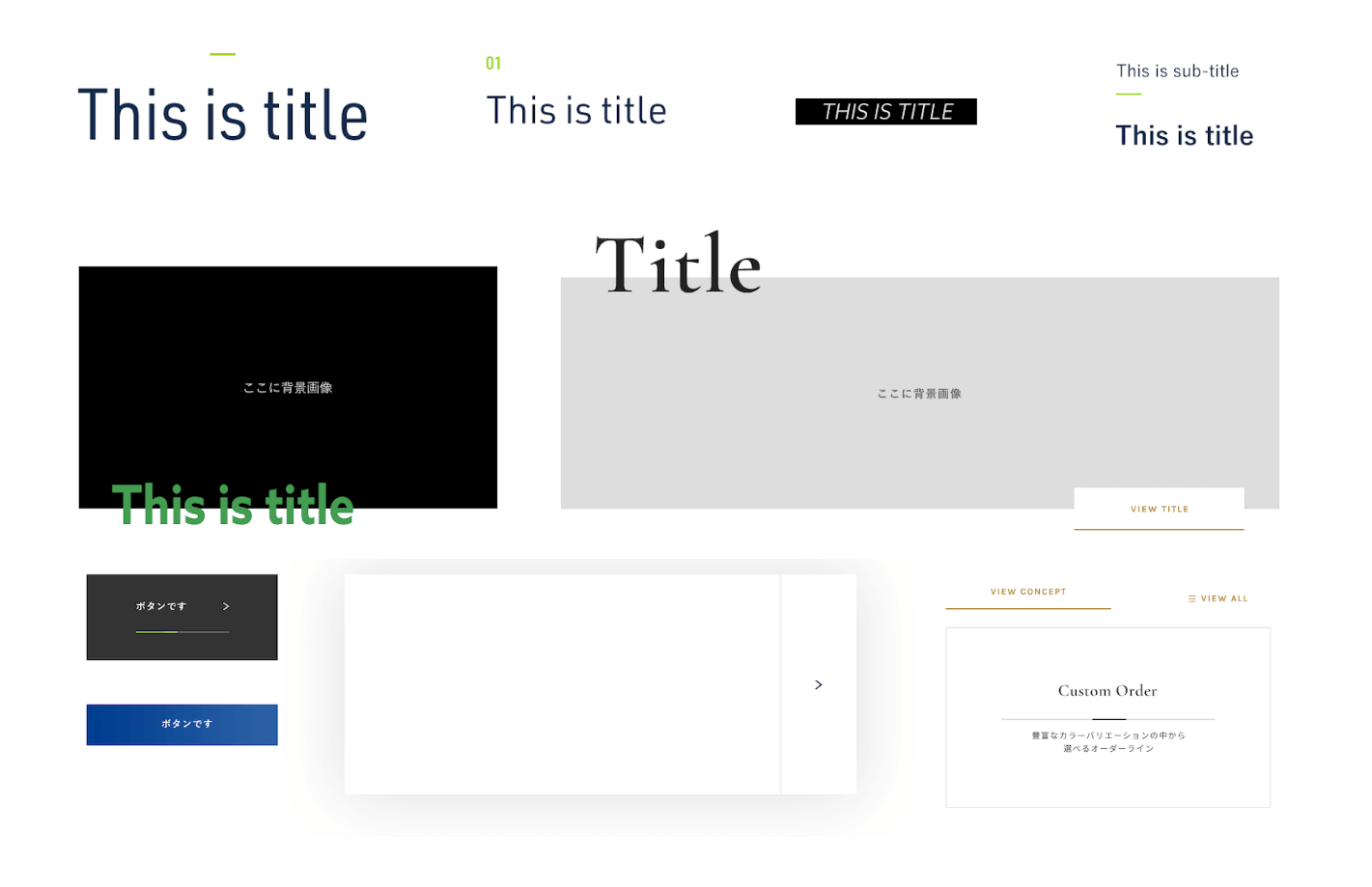
パーツでは以下のことを意識しましょう。
パーツデザインでチェックすべきポイント
- 要素の縦横比
- 見出し・ボタンなどの汎用性の高い要素のバリエーション
- 要素内の余白
- 使いやすさ(ボタンと認識できるか、目立たせたい要素の順番)
細かい装飾にはデザイン力を上げるヒントがたくさん含まれています。
- ドロップシャドウは薄く広く、少し色を加える
- 矢印のシャフトとアローヘッドの比率は3:1くらい
- 横長より縦長のボックスの方が繊細さ、高級感がでる
- 区切り線の傾きは30°
- 見出しと本文の余白より、本文とボタンの余白が広い
などなど、ただみて眺めるだけでは絶対に気づかない細かいテクニックに気づけます。
トレースしたパーツは、別途PSDにまとめておくことで、パーツデザインに悩んだときの参考になるので、確実に自分の引き出しとしてストックされるでしょう。

画像
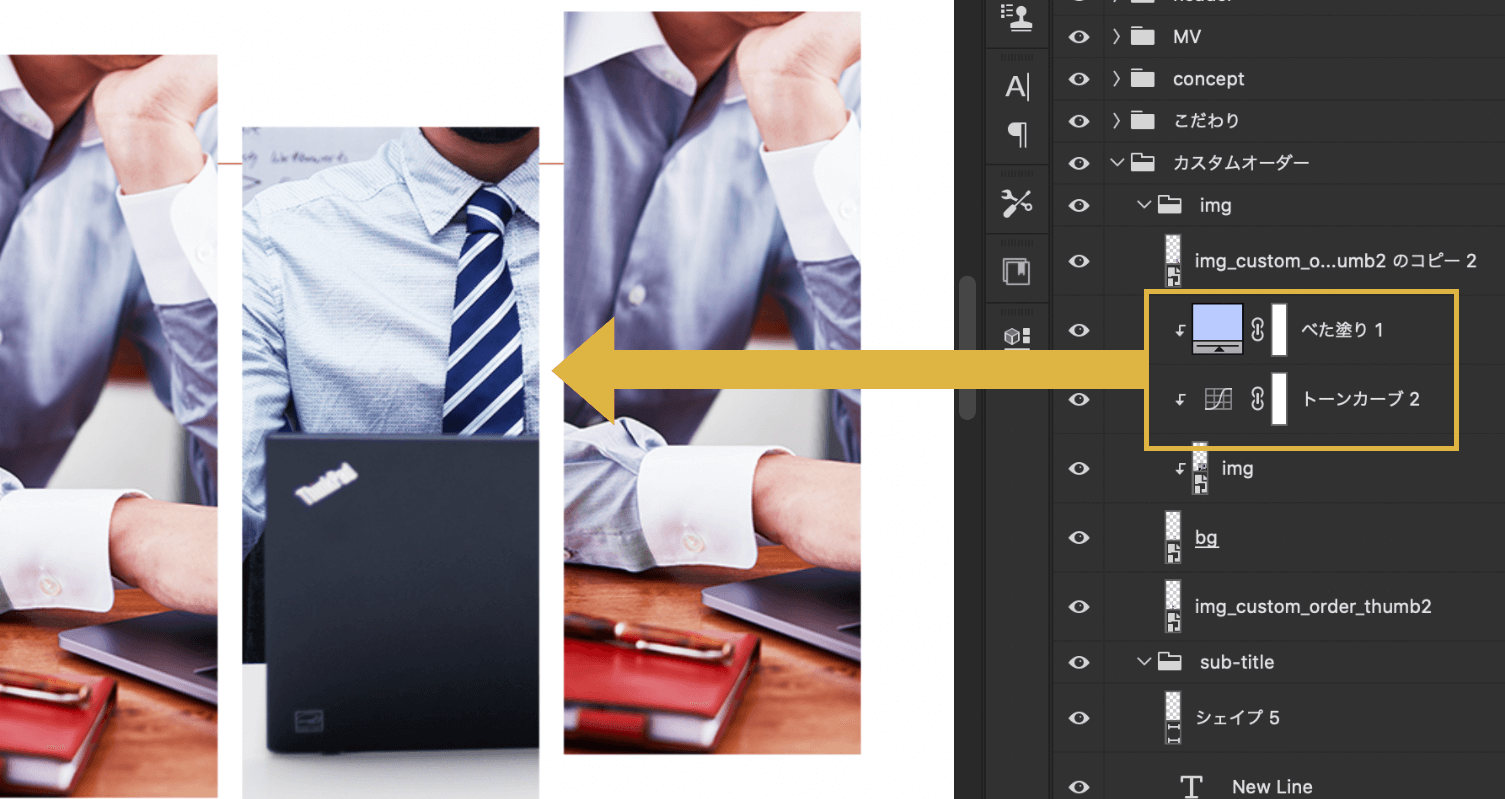
トレース元から持ってきてもよいですが、自分で画像を探してみるとさらにGOODです。
サイトの雰囲気にあった画像を探したり、画像を加工して雰囲気に合わせるというのも、webデザイナーの1つのスキルです。
見本では、自分で選んだ画像をサイトの雰囲気に近づけるためにレタッチを加えました。

1トレースから10のデザインスキルを知る「トレース力」のポイント
上記の手順でもおわかりのとおり、1つのトレースだけでも多くのデザインスキルを学べることはお分かりでしょうか?
僕は、この「1を聞いて10を知る」ようなトレースができる力を「トレース力」と読んでいます。
このトレース力を使ってデザインスキルを爆速で上げるには、次のような流れでトレースすることがポイントになります。
トレース力を身につける手順
- 目視でつくる
- トレース元とのギャップを言語化
- 数値を見て考察
- 使えそうなものはストック
目視で作ったトレースとトレース元にどのような違いがあるのかを言語化します。
次に、トレース元の数値を確認し、その数値からギャップの原因を考えます。
そして最後にその数値は自分の引き出しとして確実にストックします。
たとえギャップがなかった要素も、しっかりと数値を確認し、要素が感じさせる雰囲気を言語化しましょう。
実践で活かせなければ意味がない。だからこその「トレース力」
この力があれば、参考サイトから上手にいい要素だけをオリジナルのデザインに反映できるようになります。
つまり...

・いろんなサイトからあまり考えず持ってきているため全体的にバランスが悪い
このようなwebデザイン初学者にはありがちなこのようなミスも解消できるわけです。
トレースは実務に活かせないと思っている方は、いますぐ考えを改めて実践してみましょう!
まとめ
皆さんはひとつのトレースにどれだけの時間がかかると思いますか?
僕は見本のトレースに12時間かけました。(休日丸潰れ)
毎日トレースしてみた、100トレースしてみたなど、もちろんデザインの幅を広げるために量を積むのも大事ですが、まずは1つひとつのトレースに力を入れて、そのサイトに詰まっているデザインの全てを絞り取るくらいの気持ちでやってみてください。
逆に、トレースばかりしてもスキルアップには限界があります。
オリジナルサイトを作ったことのない人は、思い切って作ってみましょう。
ご覧いただきありがとうございました!