webデザイナーのゆーしです。
最近は、webデザイナーが使用するツールとしてPhotoshopやIllustratorだけでなく、sketch、XD、figmaなどよく耳にするようになりました。
今回は、webデザイナーがデザインカンプを制作する際に使用すべきツールについて、紹介していこうと思います。
そもそもデザインカンプとは
デザインカンプは、「 Design Comprehensive Layout 」の略で、ようはデザインの完成図です。
みなさんがよく見ているwebデザインと同じです。
デザインカンプが必要な理由
デザインカンプを制作する理由は主に以下の2つです。
デザインカンプが必要な理由
- 1.完成イメージをクライアントに共有し、方向性を合わせる
- 2.スムーズなコーディング作業
大体の人は1をイメージすると思います。
完成イメージをクライアントに共有することで、コーディング後の大幅な修正をできるだけ最小限にすることができます。
そして2については、コーダーはデザインカンプも目視で確認しながらコーディングするわけではなく、要素をクリックしてサイズやカラーコードの数値をコードに反映させます。
つまり、Webデザインにおけるデザインカンプは、クライアントに完成イメージを共有させるためのそれっぽいデザインではなく、コーダーがデザイン通りに構築するための余白やフォントサイズを規則的に配置したものである必要があります。
簡単にいえば、コーディングしやすいデザインカンプを意識して作る必要がありますね。
デザインカンプに使うツール一覧
Webデザインのカンプ作成時に使われるツールには、以下のようなものがあります。
それぞれの特徴を見てみましょう。
■Photoshop
細かい画像加工やイラスト制作ができる。グラフィックツールとしても優秀。
■Illustrator
ベクター描写。イラストやロゴの作成が得意。
■XD
adobeのUIデザインツール。
動きのついたプロトタイプが作成できる。
■sketch
uxtoolsが実施した世界の3000人以上のUIデザイナーのアンケート調査(2019年最新)において、インターフェース設計に最も使用されているUIデザインツール。
コーディングへの変換が可能、ベクター描画などが特徴。
■figma
サンフランシスコのFigma Inc.という会社が提供するUIデザインツール。
アプリをインストールしてなくても共同作業が可能。
「Webデザイン」と「UIデザイン」で使用するツールは同じ?
上記のデザインツール一覧では、「XD」「sketch」「figma」などのUIデザインツールも含まれていますね。
近年複雑な導線設計が必要なアプリやシステム開発に伴い、UIデザインのニーズが高まり、このようなUIに特化したデザインツールが人気を高めています。
・uxtoolsのアンケート調査では3000人以上のUIデザイナーのうち1911人が「sketch」を使用している
・webメディア「Web Design Trends」の調査で44.4%のデザイナーがXDを使用している
このような流行を見ると、独学でwebデザインを勉強するにも「sketch」や「XD」などのUIデザインツールを使用した方が良いのでは?と思うかもしれません。
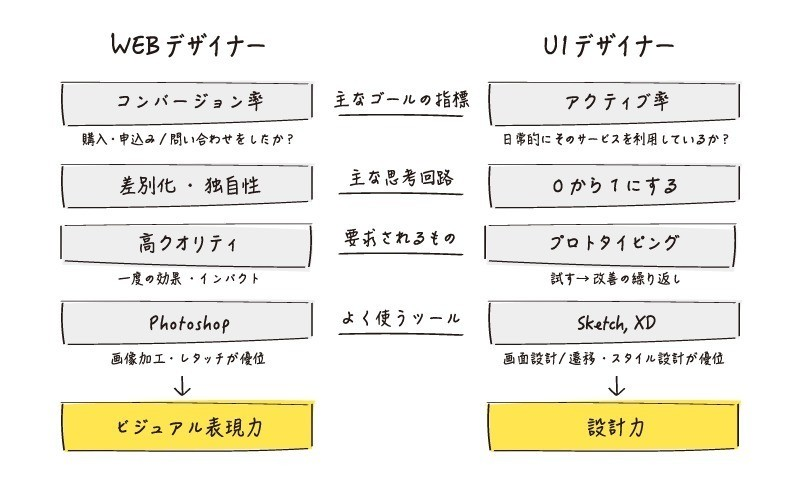
しかし、「webデザイン」と「UIデザイン」では、求められるスキルや制作物が異なります。各々の違いについてはフリーランスデザイナーのスズキアユミさんのnoteがわかりやすいです。
したがって、「UIデザインでよく使われているツール」=「Webデザインでよく使われているツール」ではありません。
今回は、「webデザイン」のデザインカンプに使用するツールについて詳しく紹介していこうと思います。
webデザインのデザインカンプとして最も使用されているツールは?
上記のスズキアユミさんのnoteでは、webデザイナーがよく使うツールは「Photoshop」であると述べています。
また、現役webデザイナーの筆者の経験上でも、webデザインカンプで最もよく使うツールはPhotoshopです。

僕が転職で渡り歩いた制作会社、事業会社3社ともPhotoshopがメインでした。
クラウドソーシング系のデザイン案件もほとんどはPSD(Photoshopデータの拡張子)での納品です。
一方で、UIデザインツールではなく、WebデザインツールとしてXDやsketchを使用する人も増えてきています。
https://twitter.com/omiyawebdesign/status/1273075415544811521
https://twitter.com/takumii_kai/status/1092285991014920193
この集計は大変おもしろいですが、回答者のほとんどは現役webデザイナーの方々であったり、UIデザイナーである可能性もあるので、webデザイナーを目指す未経験の方が参考にすべきかどうかは少し考える必要があります。
webデザイン未経験者がPhotoshopでデザインカンプをつくるべき理由
上記でXDやsketchをWebデザインツールとして使用している人が増えているという中で、僕個人の意見では、初学者にはPhotoshopでのデザイン制作をおすすめしてます。
理由は以下の2つです。
Photoshopでデザインカンプをつくるべき理由
- 装飾美を磨くツールとしてPhotoshopの機能が最も優れているから
- UIデザイナーになるにはwebデザイナーとしての経験が必要だから
装飾美を磨くツールとしてPhotoshopの機能が最も優れているから
webデザイナーに求められるスキルは、機能重視のUIデザインと異なり、「ビジュアル、装飾美」です。
UIデザインツールでも、フラットデザインやミニマルデザインは可能ですが、細部のデザインや画像加工に関しては、Photoshop以上に優れているツールはありません。
むしろ、UIデザインツールは、Photoshopではできない表現などもあり、ツールの制限が自由なアイデアを制限してしまうという点で、おすすめしません。
プロトタイピングツールでできないことの例として、XDとPhotoshopの違いを別記事にまとめてますので、詳しくは以下をご覧ください。
UIデザイナーになるにはwebデザイナーとしての経験が必要だから
では、最初からUIデザイナーを目指せばいいのでは?と思うかもしれませんが、かなり難しいと思ってください。
UIデザインに必要なwebアプリケーションの「機能美」は、Webに関する深い知識やWebデザイナーとして場数を踏んだ経験がなければなかなか身に付けられません。
実際、UIデザイナーの求人を見てみると、webデザイナーとしての実務経験が3年以上必要だったり、大規模なwebアプリケーションの制作実績などが必須条件であったりします。
UIデザイナーになるためには、まずはwebデザイナーを目指すことから始めましょう。
未経験からwebデザイナーになることはそんなに難しいことではありません。
独学でwebデザイナーになるために必要な全ては、以下の記事にまとめていますのでご覧ください。
まとめ
UIデザインツールが主流になってきていますが、独学でwebデザイナーを目指す方々は、デザインの基礎力、幅広い表現技法を身につけるために、Photoshopでデザインカンプを制作することをオススメします。
ご覧いただきありがとうございました。